Why 72dpi sucks and what exactly are pixel & vector files?
If 72dpi was a person it would be a jerk!
Most pixel based images from the web are usually 72 dpi and are near impossible to use for screen printing, unless you dont mind that lo-fi un-readable look. 300 dpi is the minimum resolution to recreate an image on a shirt, but we just love it when we receive the artwork in a Vector format.
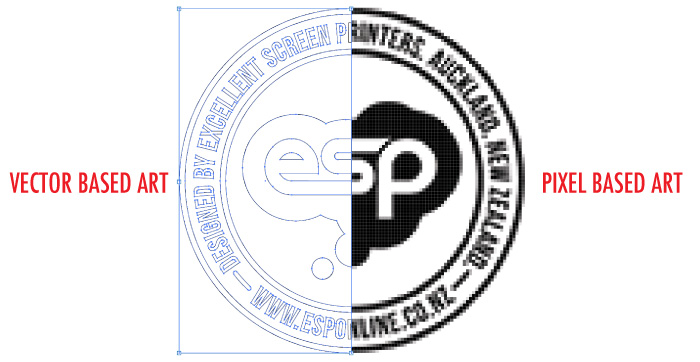
But what are “Pixel” & “Vector” formats exactly?
Pixel or Raster images are made of pixels. A pixel is a single point or the smallest single component in a display device. Let's think of them as little tiny squares of colour that make up a photo or web image. Vector images are mathematical calculations from one point to another that form geometrical shapes.
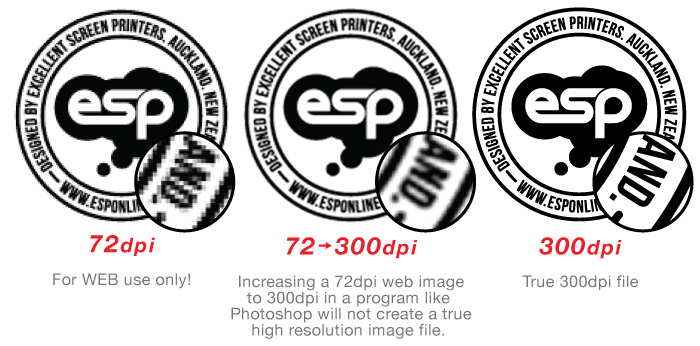
When it comes to Pixels, 300dpi is champion.
When a pixel or raster image is scaled up, it loses quality. A raster image can be enlarged by either adding more pixels (which Photoshop randomly - but smartly - adds) or enlarging the size of the pixel. Either way you are spreading the original data over a larger area and will lose clarity.
72dpi is perfect for websites, but when it comes to any kind of print, for the best result your image needed to be created at 300dpi and 100% the final print size. A vector program will use a mathematical formula to build an image that can be scaled to any size without losing quality and why we love it! A good rule if thumb when deciding if Pixels or Vector is best; Pixels for Photos - Vector for Logos and Graphics.
We understand that a lot of people aren’t graphic designers, but usually have someone create their art or logo for them. Well whoever does your logo, be sure to send them to our ART GUIDELINES page. You will be glad you did! and so will we!